[Next.js] (4) - App Router
2024. 11. 1. 08:45ㆍfront-end/Next.js
728x90
👉 Dynamic Routing

- 여러개의 URL 파라미터를 넣을 때 [...id] Catch all segment
- 파라미터가 없을 경우에 [[...id]] Optional catch all segment
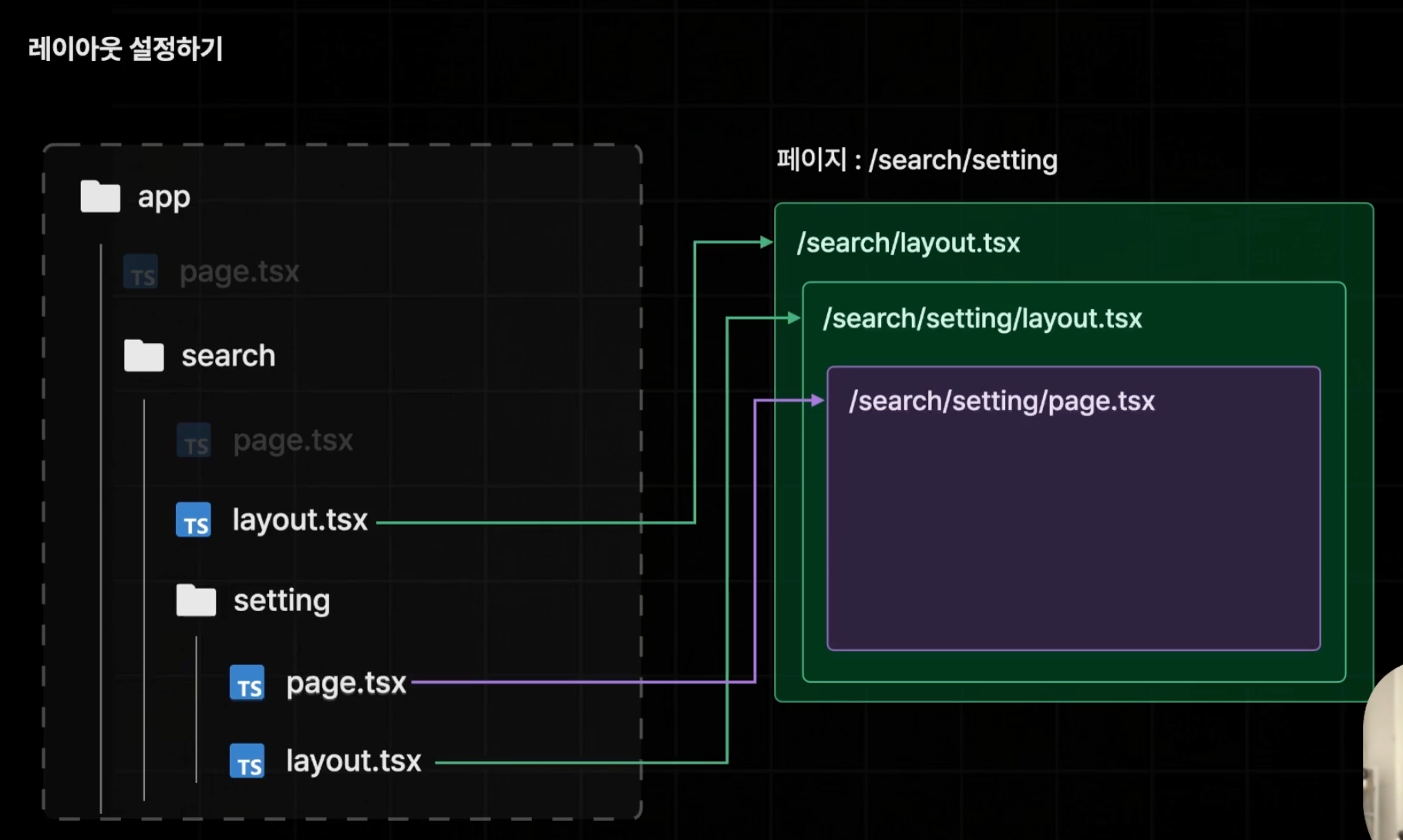
👉 Layout 동작 방식


- Layout 안에 chlidren 으로 page 가 들어있음
- Layout 이 위 아래로 있을 경우 중첩됨
👉 Route Group (소괄호로 작성)

- 경로상에는 아무런 영향을 미치지 않음
- 각기 다른 경로들을 하나의 페이지로 묶어둘 수 있음
- 경로가 달라도 공통적인 layout을 적용하고 싶을 때
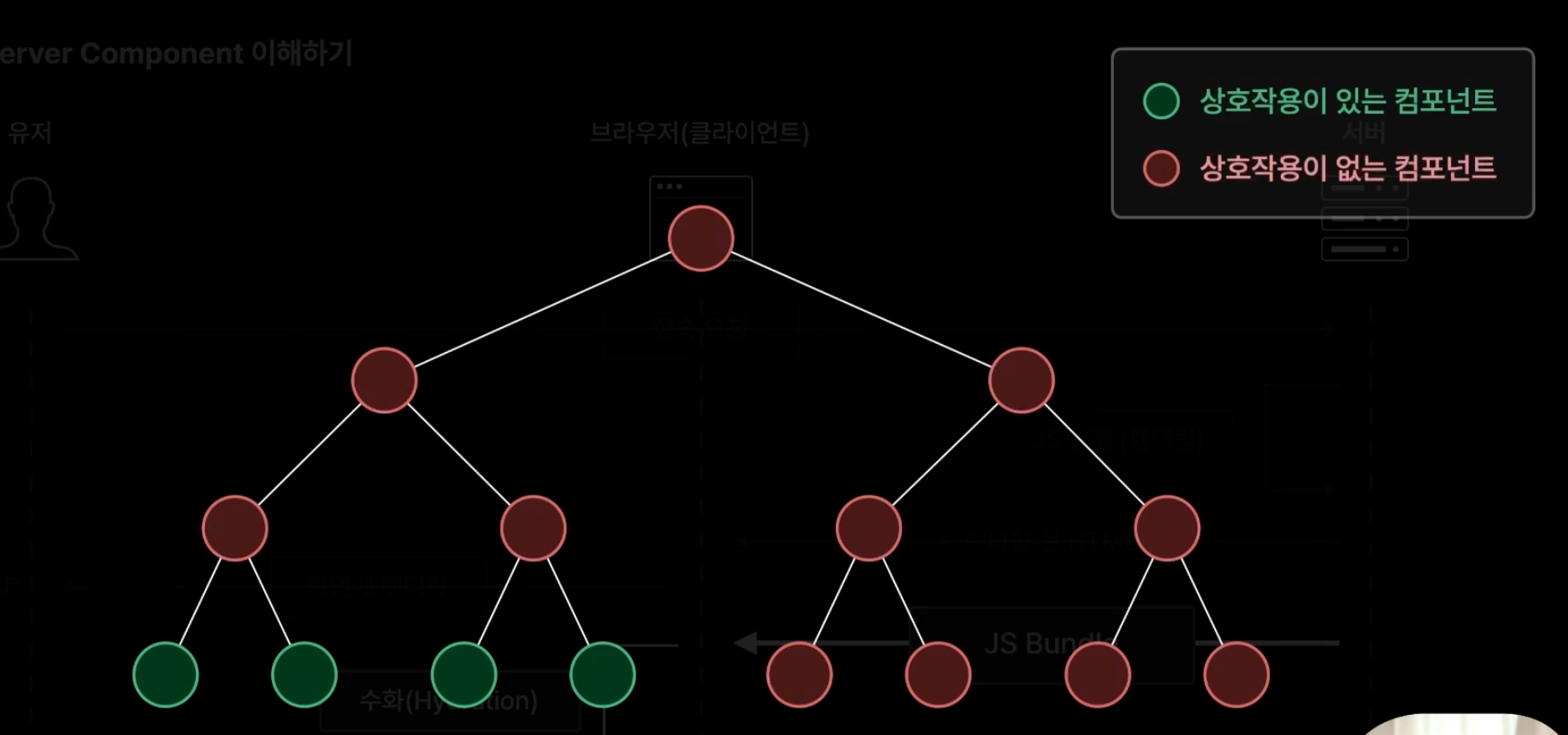
👉 React Server Component (React 18v 부터, 새로운 유형의 서버측 컴포넌트 )


- Page Router 버전의 Next.js 에는 어떤 문제가 있었을까?
- 정적 페이지 컴포넌트는 Hydration 을 필요로 하지 않음
- 굳이 브라우저측에서 한 번 더 실행할 필요가 없었음
- 불필요하게 JS번들로 묶여서 JS번들 크기가 너무 커짐
- JS Bundle Size 커짐 -> Hydration 을 많이 해야해서 속도가 느려짐 -> TTI 까지 늦어짐


- 상호작용이 없는 컴포넌트를 클라이언트측에 전달되지 않도록 다른 유형으로 분리
- Next 서버측에서 사전렌더링 할 때만 UI 렌더링이 한 번만 실행 되도록!
- 서버측에서만 실행되는 컴포넌트
- 클라이언트 컴포넌트는 총 2번 실행 (서버, 클라이언트 모두 실행)
- 사전 렌더링 서버에서 1번 실행 (서버 측)
- JS 번들 후 하이드레이션 할 때 브라우저에서 1번 실행 (클라이언트 측)



- JS 번들에는 클라이언트 컴포넌트만 포함 (서버 컴포넌트 제외)
- 페이지 대부분을 서버 컴포넌트로 구성할 것을 권장
- 클라이언트 컴포넌트는 꼭 필요한 경우에만 사용
- 브라우저 측에서만 사용가능한 React Hooks는 사용 불가능
- 상호작용이 있으면 클라이언트 컴포넌트
- 상호작용이 없으면 서버 컴포넌트
- 링크는 HTML 고유 코드
👉 React Server Component 주 의 사 항
- 서버 컴포넌트에는 브라우저에서 실행될 코드가 포함되면 안됨
- 브라우저 코드가 담겨있는 라이브러리를 사용할 때도 에러날 수 있음(주의)
- 클라이언트 컴포넌트에는 클라이언트에서만 실행되지 않음
- 클라이언트 컴포넌트에서 서버 컴포넌트를 import 할 수 없음
- 서버 컴포넌트에서 클라이언트 컴포넌트에게 직렬화 되지 않는 Props는 전달 불가
👉 클라이언트 컴포넌트에서 서버 컴포넌트를 import 할 수 없음

- 클라이언트 컴포넌트에서 서버컴포넌트를 불러올 경우 Next.js 에서는 자동으로 서버컴포넌트를 클라이언트컴포넌트로 변경함

클라이언트컴포넌트 안에 서버컴포넌트를 넣을 수 있는 방법!!!!
- 직접 import 해서 사용하지 않기
- Children 으로 넘겨줄 경우 Next는 서버 컴포넌트를 클라이언트 컴포넌트로 변경하지 않음
- 서버컴포넌트 결과물만 Props로 넘겨주는 것이기 때문에 클라이언트에서는 서버컴포넌트를 실행하지 않아도 됨
👉 서버 컴포넌트에서 클라이언트 컴포넌트에게 직렬화 되지 않는 Props는 전달 불가
- 함수는 직렬화가 불가능 함! 함수를 props로 보낼 수 없음


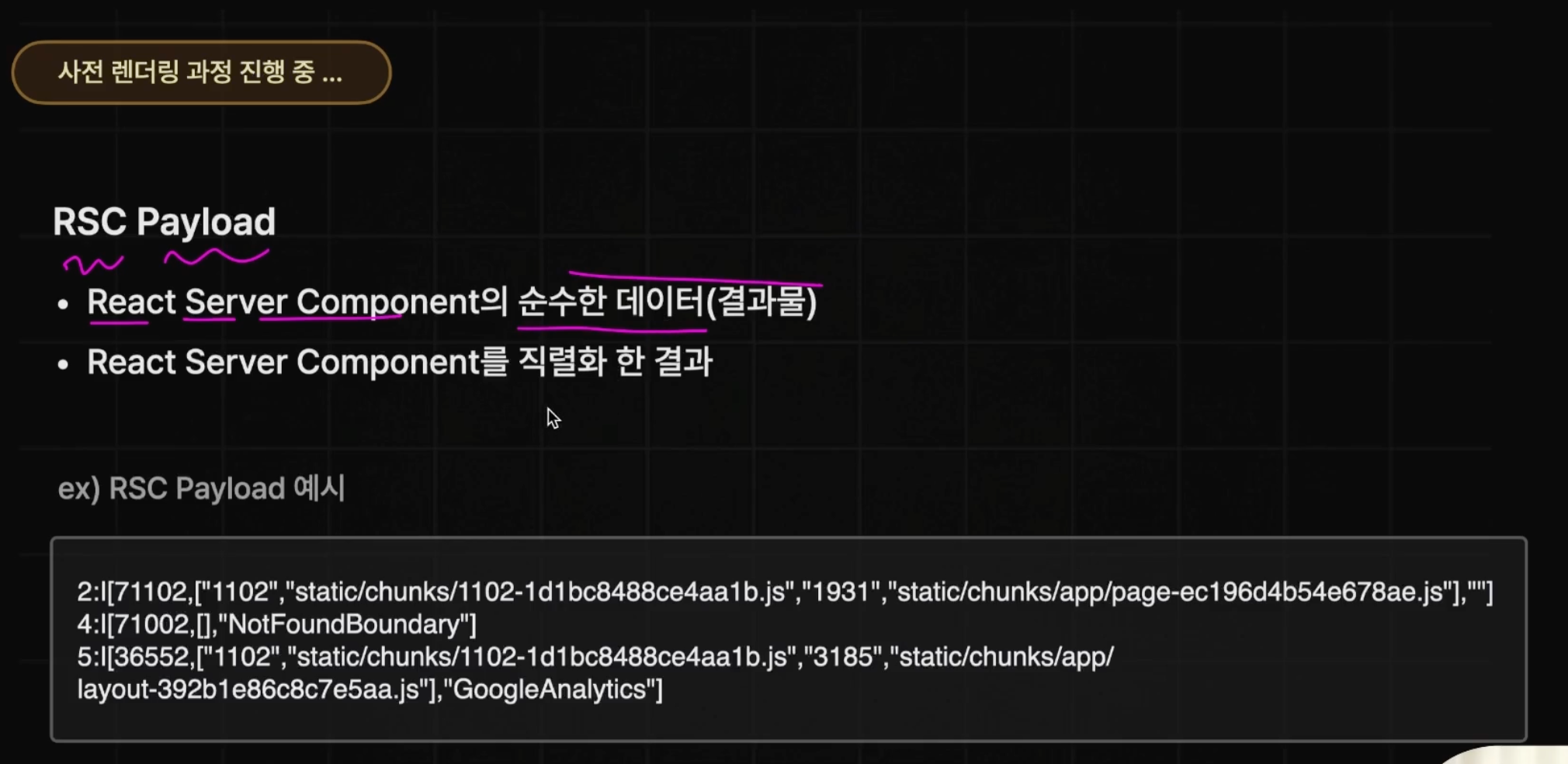
👉 사전 렌더링 과정 진행


- RSC Payload(직렬화)에는 서버 컴포넌트의 모든 데이터가 포함된다
- 서버 컴포넌트의 렌더링 결과
- 연결된 클라이언트 컴포넌트의 위치 (함수는 직렬화가 되지 않기 때문에 전달 불가능)
- 클라이언트 컴포넌트에게 전달하는 Props 값
👉 Navigating (페이지 이동)
- 페이지 이동은 Client Side Rendering 방식으로 처리된다. (Page Router 버전과 동일한 방식)

- 서버컴포넌트는 RSC Payload 로 전달
- 클라이언트컴포넌트는 Javascript 번들로 나눠서 동시 전달

- App Router 에서는 useRouter hooks를 next/navigation 에서 가져옴
출처: https://www.inflearn.com/course/%ED%95%9C%EC%9E%85-%ED%81%AC%EA%B8%B0-nextjs/dashboard
한 입 크기로 잘라먹는 Next.js(15+) 강의 | 이정환 Winterlood - 인프런
이정환 Winterlood | 한입 시리즈의 3번째 작품! 세상에서 가장 친절하고 디테일 한 Next.js(15+)강의 입니다. App Router 뿐만 아니라 Page Router까지 프로젝트를 통해 살펴봅니다., [임베딩 영상]한 입 크기
www.inflearn.com
728x90
'front-end > Next.js' 카테고리의 다른 글
| [Next.js] (6) - Page Router 장단점 (0) | 2024.11.11 |
|---|---|
| [Next.js] (5) - 사전렌더링 (SSR, SSG) (0) | 2024.11.05 |
| [Next.js] (3) - Page Router (그리고 Next 기본동작구조) (0) | 2024.11.04 |
| [Next.js] (2) - 사전 렌더링 (0) | 2024.10.31 |
| [Next.js] (1) - React.js 전용의 웹 개발 'Framework' (0) | 2024.10.31 |