[Next.js] (3) - Page Router (그리고 Next 기본동작구조)
2024. 11. 4. 07:11ㆍfront-end/Next.js
728x90
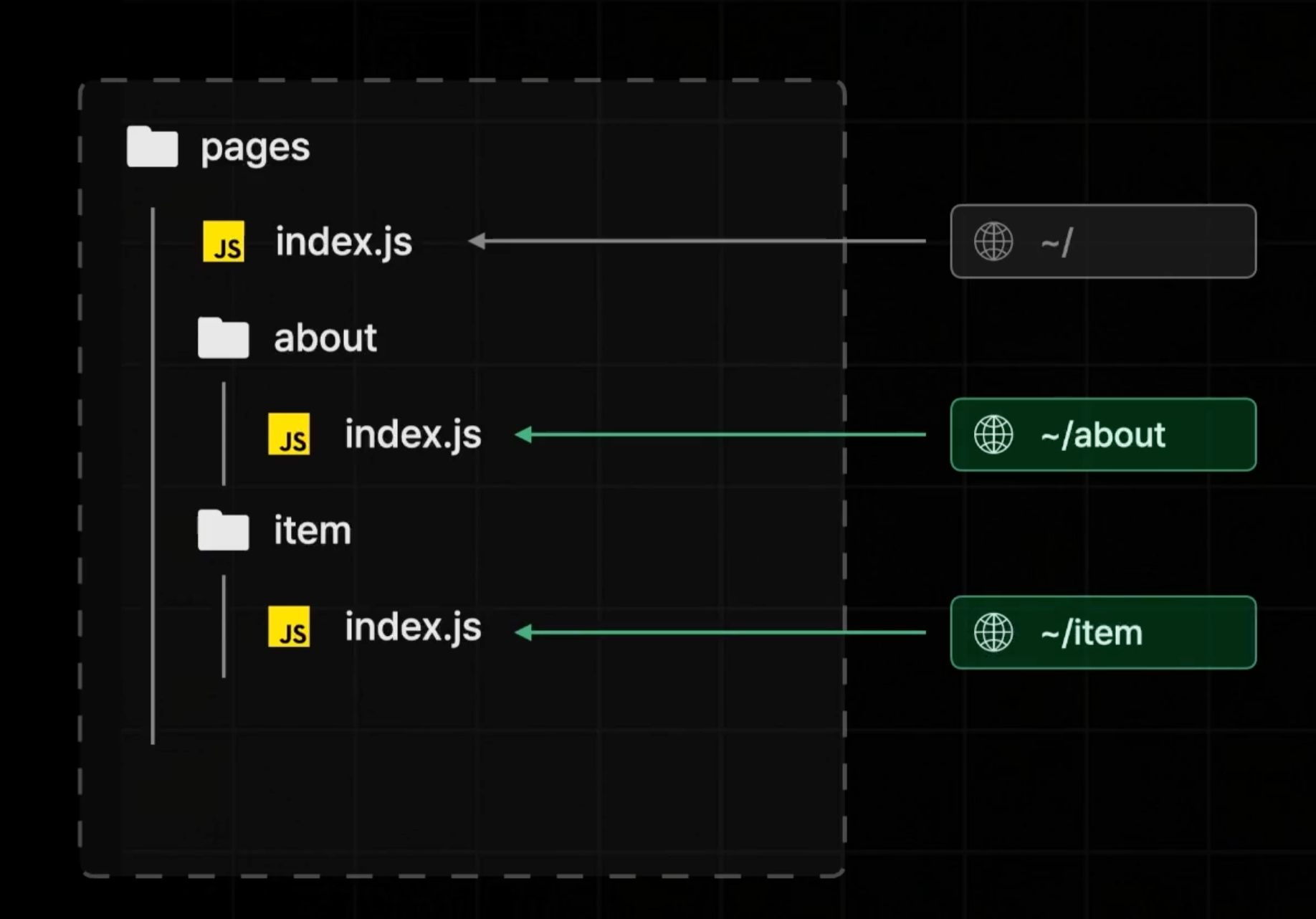
👉 Page Router
- 현재 많은 기업에서 사용되고 있는 안정적인 라우터
- React Router 처럼 페이지 라우팅 기능을 제공



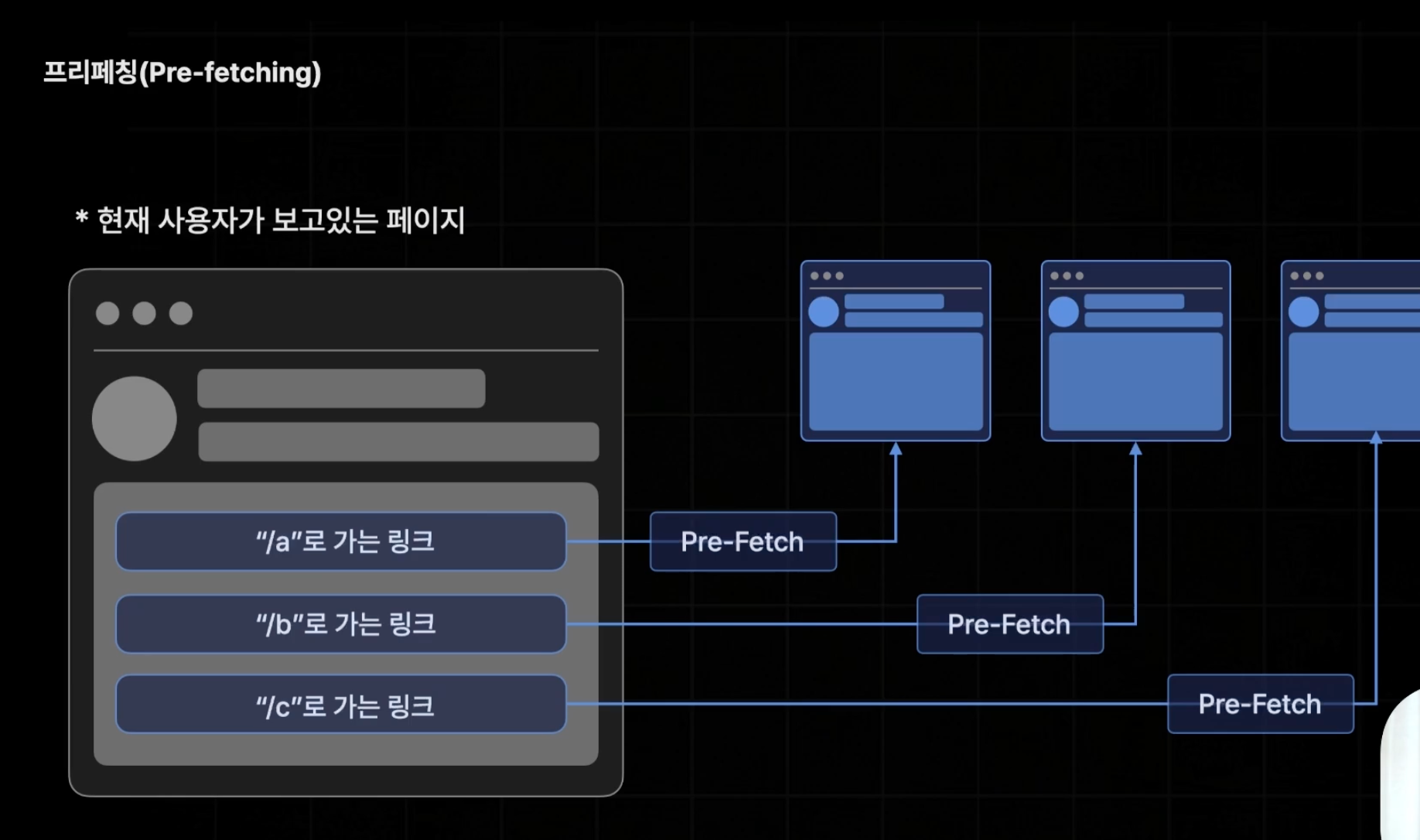
👉 프리페칭(Pre-fetching) - 빠른 페이지 이동을 위해 제공되는 기능!
- 이동할 가능성이 있는 페이지를 미리 불러오는 기능

- 경로별로 컴포넌트들을 Spliting 해서 저장을 미리 해놓음

- 현재 페이지에만 필요한 JS Bundle만 전달 됨

- 요청된 페이지의 JS Bundle 만 불러오기 때문에 Hydration 빠르게 가능 (용량 경량화)
- Pre Feching 으로 연결된 모든 페이지의 JS Bundle 파일을 미리 불러옴

- 개발모드일 경우에는 Pre Feching이 적용되지 않음 Build 후 production 모드로 실행해줘야함
- Link Component로 이뤄지지 않은 경우, Pre Fetching 이 이뤄지지 않음
- Programmatic 하게 Pre Fetching 을 하고 싶은 경우 router 객체의 prefetch 함수를 사용함
const onClickButton = () => {
router.push('/test')
}
//mount 될 때만 한 번 실행
useEffect(() => {
router.prefetch('/test')
}, [])- Pre Fetching 을 명시적으로 해제하고 싶은 경우
<Link href="/search" prefetch={false}>
search
</Link>
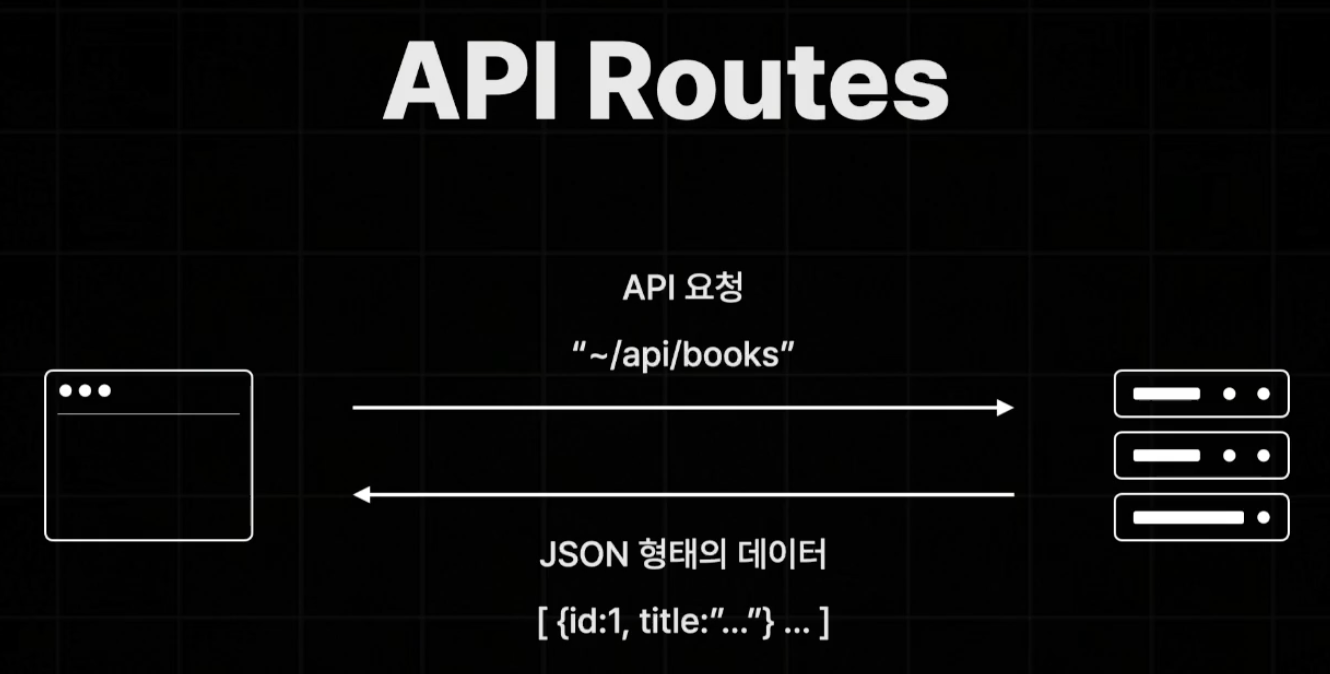
👉 API Routes - API를 구축할 수 있게 해주는 기능

export default function handler(req: NextApiRequest, res: NextApiResponse) {
const date = new Date()
res.json({ time: date.toLocaleDateString() })
}
Next.js 기초강의 매우 추천 : )
출처: https://www.inflearn.com/course/%ED%95%9C%EC%9E%85-%ED%81%AC%EA%B8%B0-nextjs/dashboard
한 입 크기로 잘라먹는 Next.js(15+) 강의 | 이정환 Winterlood - 인프런
이정환 Winterlood | 한입 시리즈의 3번째 작품! 세상에서 가장 친절하고 디테일 한 Next.js(15+)강의 입니다. App Router 뿐만 아니라 Page Router까지 프로젝트를 통해 살펴봅니다., [임베딩 영상]한 입 크기
www.inflearn.com
728x90
'front-end > Next.js' 카테고리의 다른 글
| [Next.js] (6) - Page Router 장단점 (0) | 2024.11.11 |
|---|---|
| [Next.js] (5) - 사전렌더링 (SSR, SSG) (0) | 2024.11.05 |
| [Next.js] (4) - App Router (2) | 2024.11.01 |
| [Next.js] (2) - 사전 렌더링 (0) | 2024.10.31 |
| [Next.js] (1) - React.js 전용의 웹 개발 'Framework' (0) | 2024.10.31 |